
この記事では気になる色の番号を調べられるColorPick Eyedropperについて知ることができます。
日々ホームページを自主作成していると、他のweb siteをみていて素敵な色を見つけることがあります。
参考にしたくても色の番号がわからないと始まりません。
そんなときに役立つgoogle chrome拡張機能を紹介します。
使用ブラウザ:google chrome
使用OS:iOS
では、早速はじめましょう。
この記事の目次
ウェブサイトで使用されている色を調べるgoogle拡張機能【カラーコードを調べよう】
色の番号がわかる「ColorPick Eyedropper」
ダウンロード方法
使用ブラウザはGoogle chromeです。
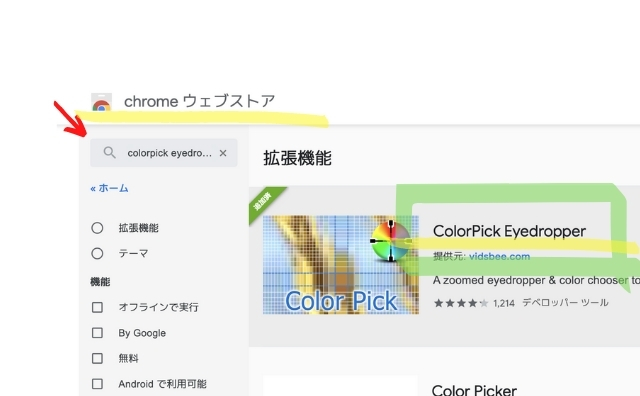
手順1

ChromeウェブストアでColorPick eyedropperを検索しダウンロードします。
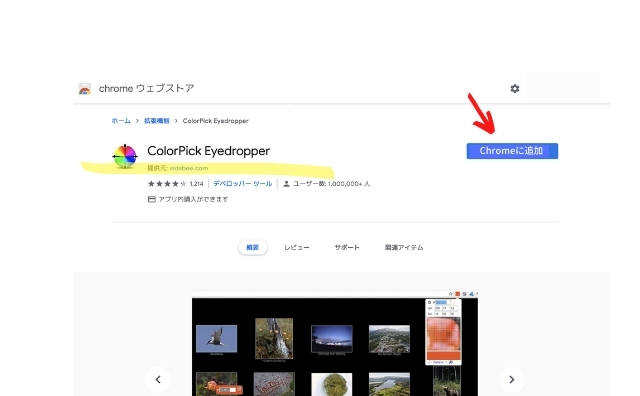
手順2

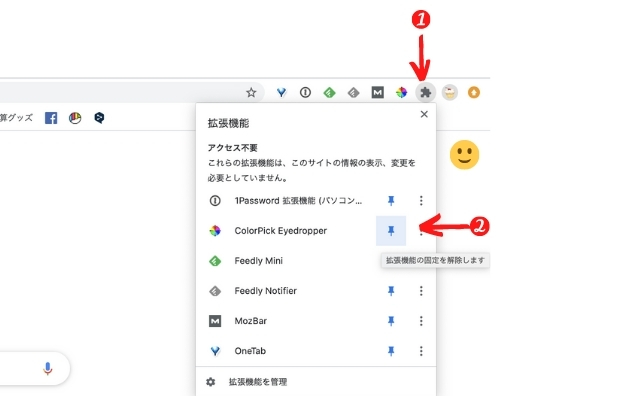
手順3

画面右上の設定でピンマークをクリックし拡張機能を固定しましょう。
使用法
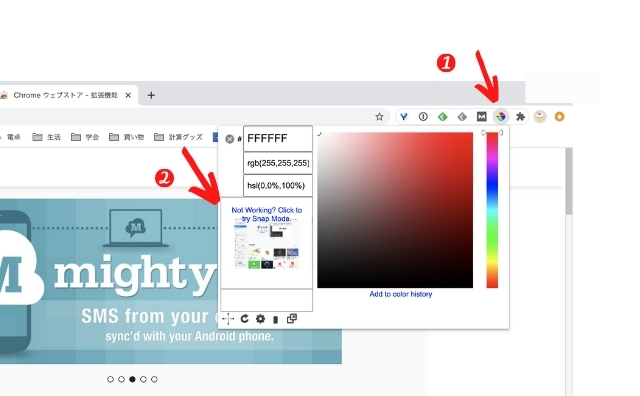
手順1

ウェブサイトで調べたい色がみつかったら、ウィンドウ右上のColorPick eyecolorをクリック。
手順2

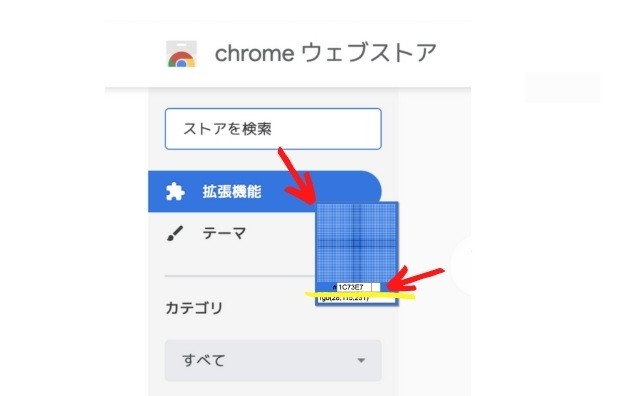
番号の手順に従ってクリックしていきます。動く小窓が出現し、気になる色のところに中心を合わせると、色を示す番号が出現します。
さらに、色の名前までわかる!
カラーコードがわかれば、原色大辞典で色の名前もわかります。
是非活用してください。
まとめ
ウェブサイトで使用されている色を調べるgoogle拡張機能ColorPick Eyedropperを紹介しました。
以上です。
ステキな趣味生活を!

